In this Photoshop tutorial I’ll show you how to create an emotional photo manipulation in Photoshop. You’ll learn how you can create an emotional post apocalyptic scene using effective photo editing techniques. This tutorial will also walk you through some basic essential blending techniques in photo manipulation. Find out more by right diving in!
Tutorial Resources
Preparing Background for Emotional Scene
Step 1
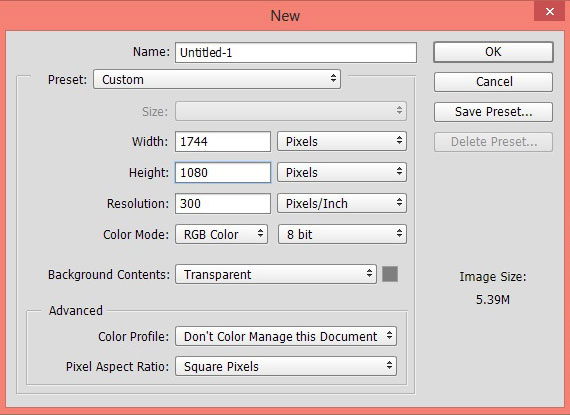
Start by creating a new document by selecting File > New and use the following settings or feel free to choose your own.

Step 2
Open the sky image in Photoshop and then drag it into our main document using Move Tool (V). Place it as shown below.

Step 3
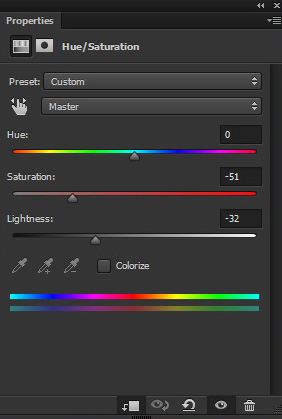
Since we are creating an emotional post-apocalyptic scene then we should decrease the brightness and saturation of sky 1. To do this, make a Hue/Saturation (click the third button at bottom of layer panel) adjustment layer to sky1. Now reduce its saturation and brightness.

Results:

Step 4
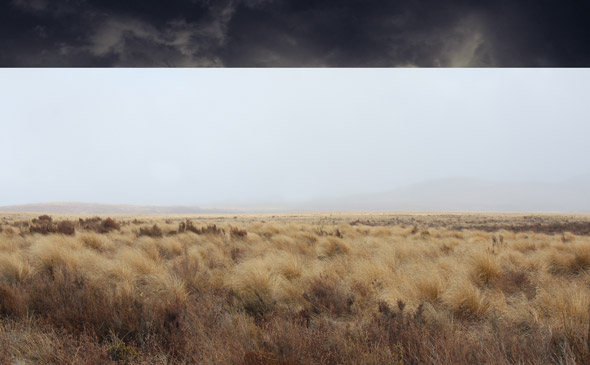
Place the sky 2 image to our main canvas by selecting File > Place Embedded and place it as shown below. The aim is to make the sky more dramatic using sky 2.

Set the blend mode of sky 2 layer to Hard Light.

Step 5
Add a Layer Mask (click the second button at bottom of layer panel) to sky 2 layer. Activate the Brush Tool (B) . Set its opacity and flow about 30%. Now mask the selected upper parts of sky2 using soft round black brush (remember you need to paint on the layer mask in order to hide the upper parts).

Results:

Step 6
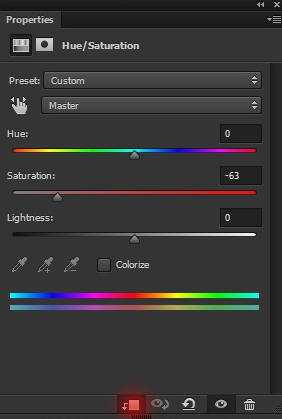
You can notice that color of sky 2 not matching with rest of the background. To fix this, add a Hue/Saturation adjustment layer to sky 2 as a clipping mask (click the red button for clipping mask).

Results:

Step 7
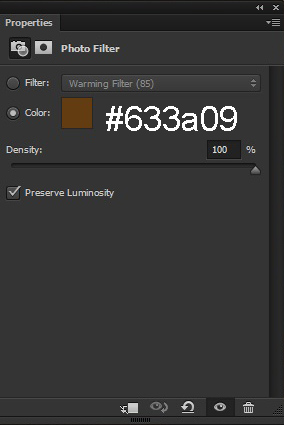
Make a Photo Filter adjustment layer above all layers as I want to make some more color adjustment to both sky layers. Use the color #633a09 with density 100%.

Results:

Step 8
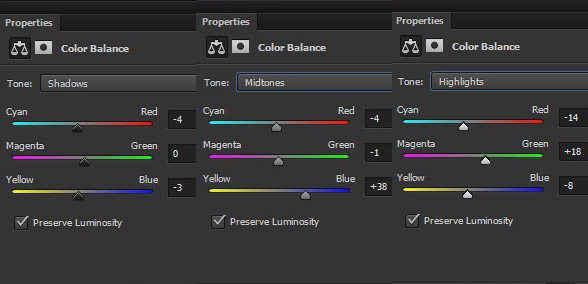
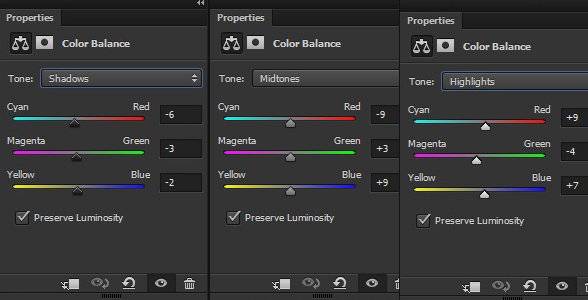
Make a Color Balance to add some colors to both sky layers.

Results:

Adding Landscape
Step 9
Place the landscape to main document.

Step 10
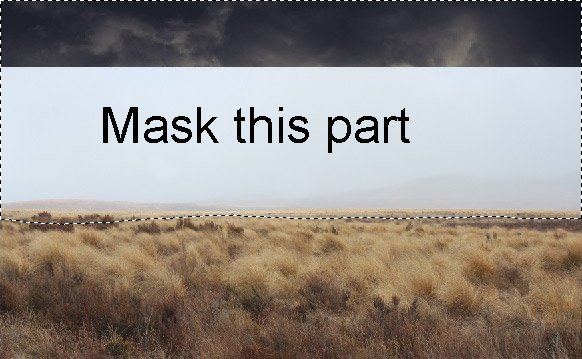
Add a Layer Mask to landscape layer. Now hide its selected parts as shown below. Use a soft round black brush for masking.

Adding Depth of Field
Step 11
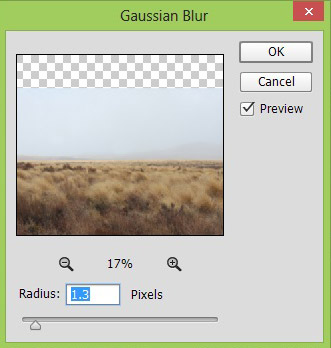
To add some depth to scene, add a Gaussian Blur filter to landscape. Go to Filter > Blur > Gaussian Blur and set the radius value to 1.3px.

Step 12
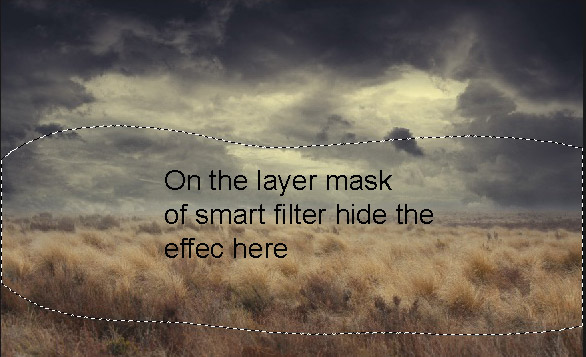
On the layer mask of Smart Filter, hide the effect of Gaussian Blur on the selected parts of landscape. Remember always use soft round black brush to mask the effects.
Here are the results with added depth to scene:

Step 13
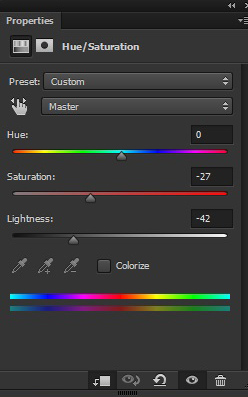
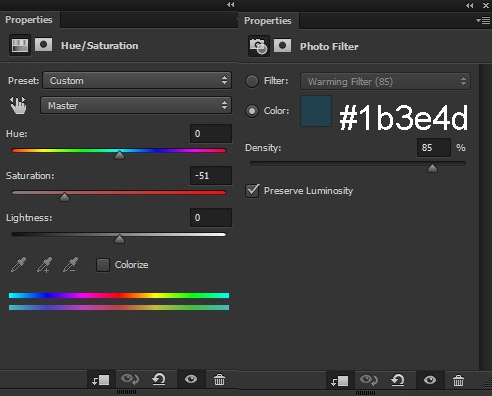
Time to adjust the landscape using Adjustment layers. Make a Hue/Saturation adjustment layer to landscape and reduce its saturation and brightness with the following settings.

Results:

Step 14
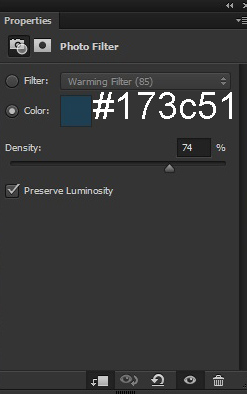
Add a Photo Filter adjustment layer to landscape. Use the color #173c51 with density of 74%.

Results:

Step 15
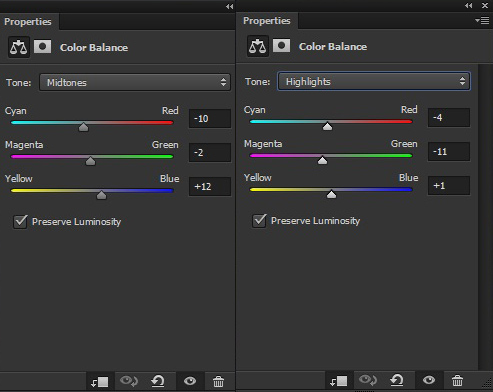
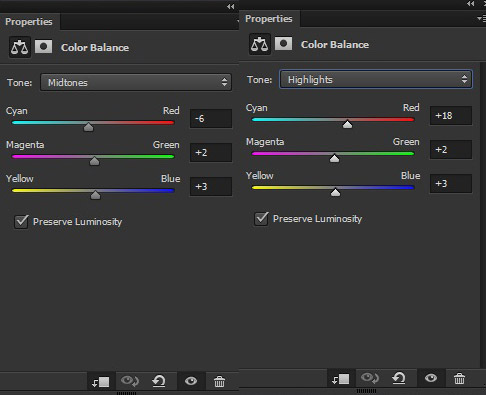
Continue coloring it with Color Balance adjustment layer. Only change the value of Shadows and Highlights.

Results:

Step 16
Add a Brightness/Contrast to reduce the brightness little bit.

Results:

Step 17
On the layer mask of Brightness/Contrast, hide the effect on the selected parts of landscape to maintain some light there.

Results:

Adding Dead Tree
Step 18
Place the dead tree to the main scene as shown below. Also, add a layer mask to it and hide its bottom parts so it looks like it is on the grass. Use a soft round black brush for this purpose.

Step 19
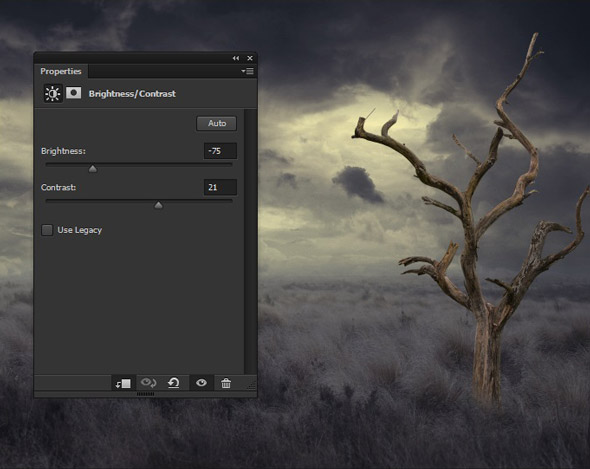
Reduce the brightness of tree as it looks too bright at the moment. To do this, make a Brightness/Contrast adjustment layer and reduce the brightness.

Step 20
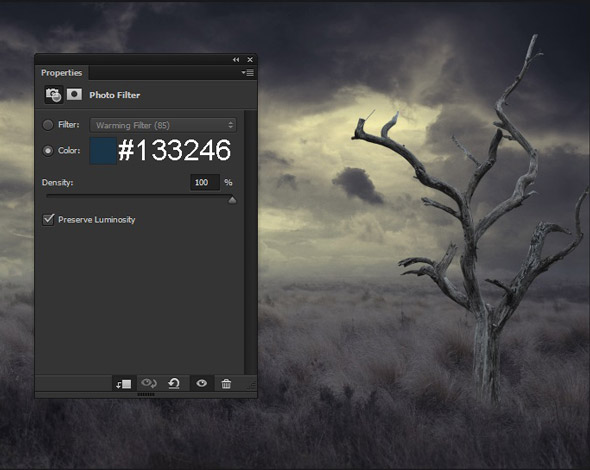
Now match the color of dead tree using Photo Filter. Use the color #133246 with density to 100%.

Step 21
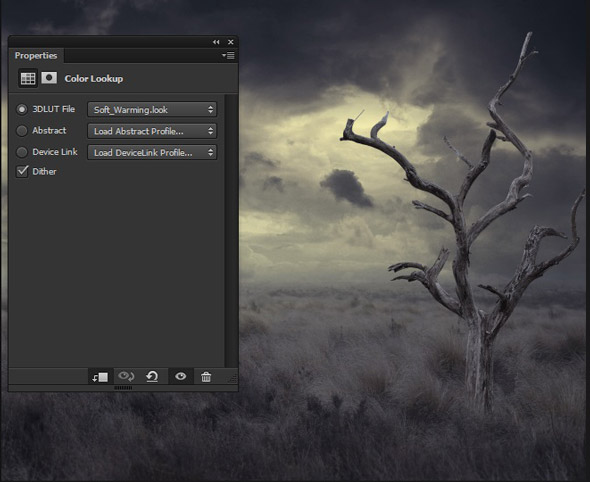
Continue coloring it using Color Lookup adjustment layer. Use the Soft Warming look effect. Also, set the blend mode of Color Lookup to color and reduce its opacity to 43%.

Adding Rock
Step 22
Extract out the rock from its background using
Selection Tools. Place it on the middle of the scene. For the bottom parts, I would say blend them as we’ve done it in the process of blending dead tree.

Step 23
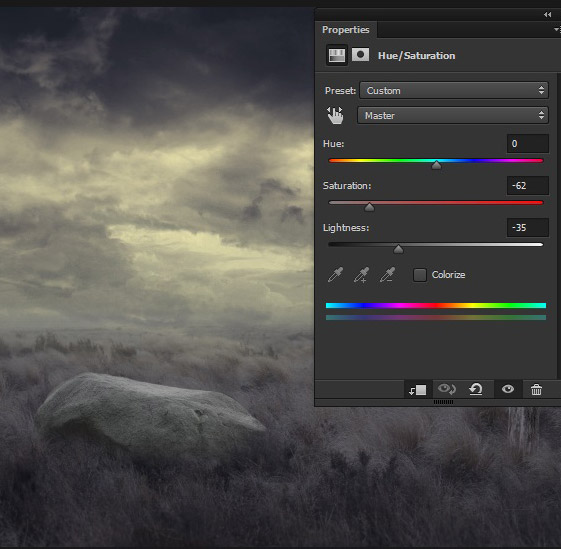
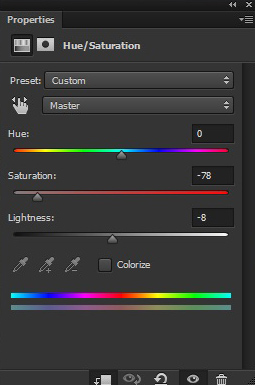
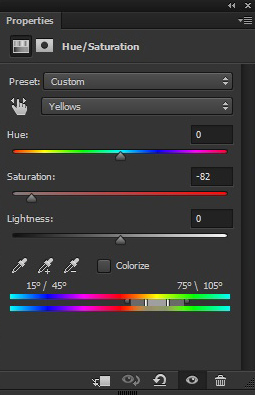
Make a Hue/Saturation to rock layer. Use it with following setting to reduce the saturation and lightness:

Step 24
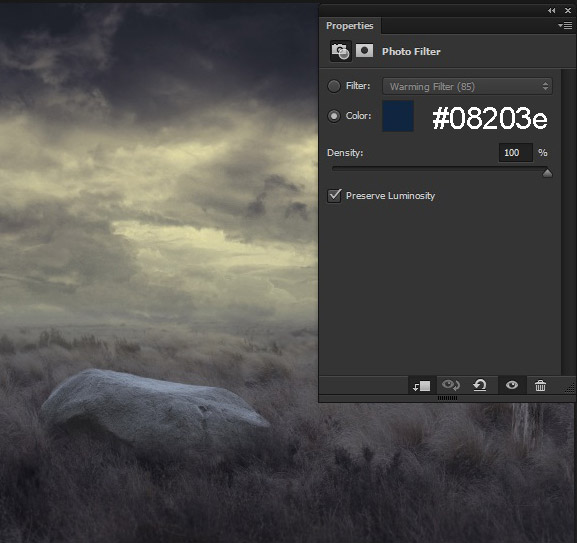
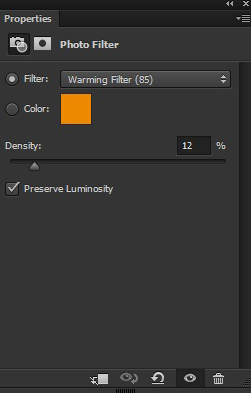
Make a Photo Filter adjustment layer with the following settings.

Adding Model
Step 25
Isolate the model from its background and place her on the rock.

Step 26
Create a new layer under the model. Use a soft round black brush with opacity 30% to paint some shadow under the model body.

Create a new layer again this time paint some cast shadows which is cast by the model body on the rock.

Fixing Hair
Step 27
Open the hair PSD file in Photoshop. Choose the Light hair and place it as shown below (place this hair layer under the model layer). If needed tweak it using Transform Tool (CTRL + T).

Step 28
Make a Hue/Saturation adjustment layer to match its color with model hair.

Step 29
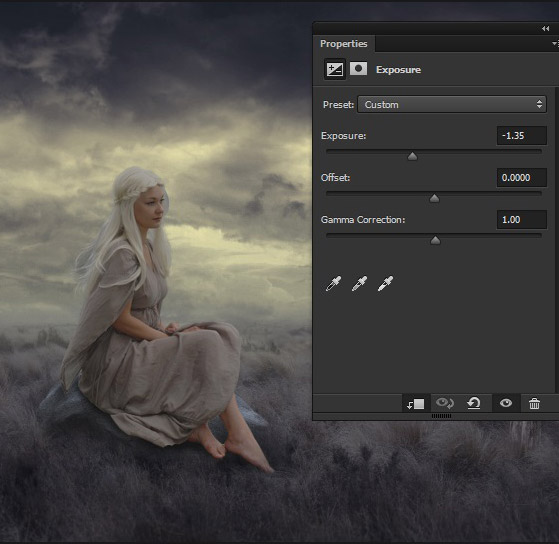
Reduce the exposure of model using a Exposure adjustment layer.

Step 30
On the layer mask of this, hide the effect of Exposure to maintain light on model front parts. Hide the effect on the highlighted area as shown below

Results:

Step 31
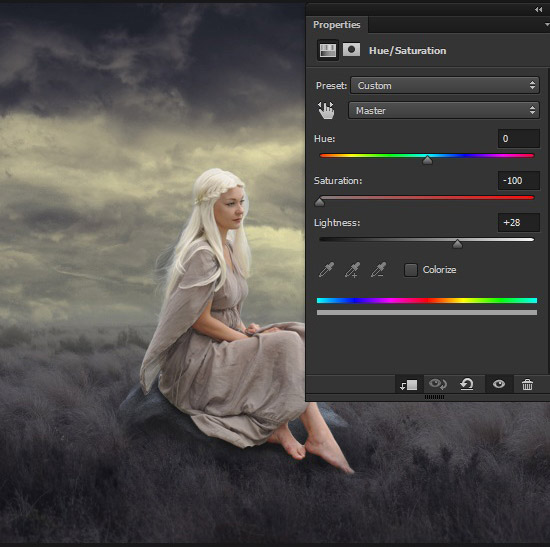
Now start coloring the model by making Hue/Saturation and Photo Filter adjustment layer.

Also, reduce the opacity of Hue/Saturation to 58%.

Step 32
Continue coloring using Color Balance adjustment layer.

Results:

Dodging and Burning
Step 33
Create a new layer and name it ‘Dodge & Burn’. Fill it with 50% gray color by selecting Edit > Fill then choose 50% Gray on use drop down options. Change the Blend Mode of this layer to Overlay. Activate the Dodge tool by pressing (O) on the keyboard. Set the Range to Midtones and Exposure to 9% on the option bar. Now start refining the shade and lights of model. You can see the below image for reference.

Results:

Adding Crows and Ravens
Step 34
Extract the crow from its background and place it on the dead tree. If needed you can also use the Adjustment Layers for further adjustments.

Now open up the Raven and Crow PSD File in Photoshop. Place some more crows on the dead tree and you can see the below image that I’ve used 4 crow layers.

Adding Balloons
Step 35
Place the balloon to the main document and add some balloons to the scene. Use balloons as much you like and but make sure to place them at random position. I’ve used five balloon layers to arrange them.

Step 36
You can clearly notice that the colors of balloons not matching with rest of the scene. To fix this, first group all the balloon layers and name it ‘Balloons’. Then change this group blend mode to Normal. Now make Hue/Saturation adjustment layer within in the group to reduce the saturation and lightness of all balloon layers.

Results:

Final Adjustment
Step 37
It’s time for final adjustment. Make Photo Filter adjustment layer (above all layers) and use it with following settings:

Results with added warm colors:

Step 38
Make a Hue/Saturation for entire scene.

Reduce the opacity of Hue/Saturation to 70%.

Step 39
Make a Color Balance to colorize the whole scene.

Reduce the opacity of Color Balance to 60%.

Step 40
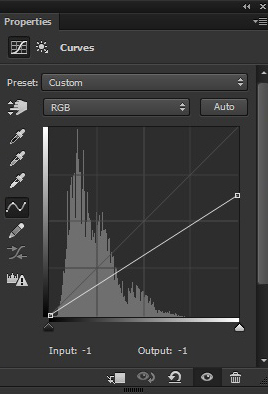
Finally, make a Curves adjustment layer to reduce the brightness of whole scene.

On the layer mask of Curves, hide the selected effect to create a vignette effect for the scene.

Final Results :

Conclusion
Thanks for following the tutorial and I hope you’ve learned something new today. If need any help then let me know through comments. Have a great day!
Need Help With Photoshop or Looking for Professional Support?
Whether you're just getting started with Photoshop or need expert-level assistance, we're here to help! Contact us for personalized Photoshop tutorials, project support, or creative services.
Get in touch today to take your skills or projects to the next level.
CONTACT US NOW📘 Want to Master Photoshop Faster?
🎁 Get Your FREE PDF E-Book "Top 10 Photoshop Tricks Every Designer Must Know" Now – Packed with expert tips, shortcuts, and techniques to boost your creativity & workflow.
👉 Download Your FREE PDF E-Book NOW!



