Learn how to create this dark photo manipulation of fallen angel with Adobe Photoshop. In this tutorial I’ll show you how you can create a dark background for an angel by manipulating different stock images. You’ll also learn how you can create an angel by adding wings to a person, working on shadows & lights, practice dodge & burn and much more.
Tutorial Resources
Preparing Dark Background for Angel
Step 1
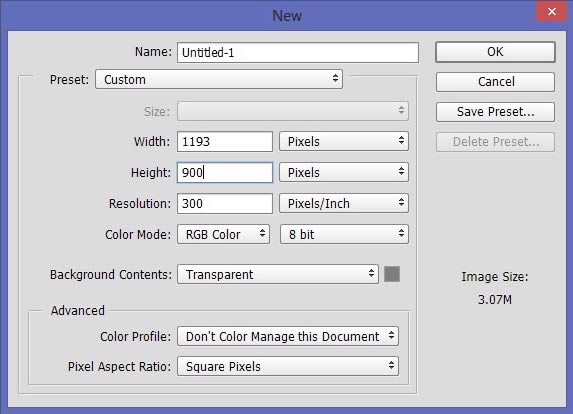
Create a new document in Photoshop by selecting File > New with following settings :

Step 2
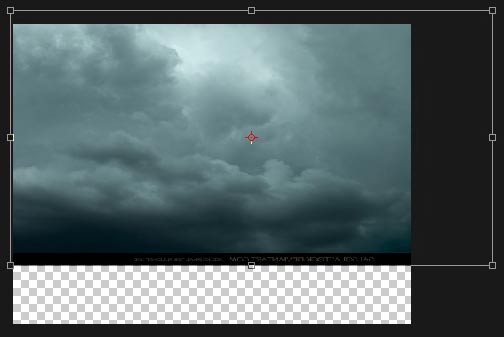
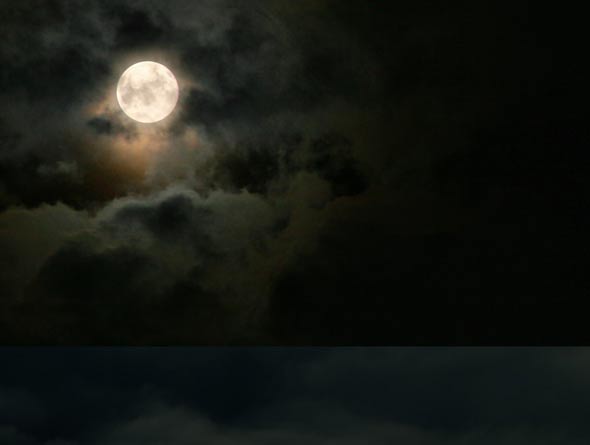
Place the sky 1 into our main canvas by selecting File > Place Embedded or Place . Resize it using Transform Tool (CTRL + T) to get its brighter parts and also keep some space from the bottom.

Step 3
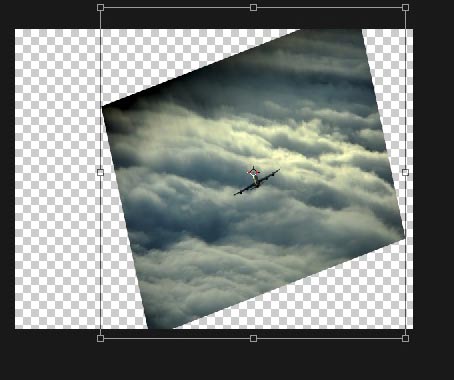
Open up the sky 2 image and then drag this into main canvas using Move Tool (V) and place it below the sky 1 layer. Use the Transform Tool (CTRL +T) to rotate it.
In the below image you can clearly see how I rotated it.

Now use the Transform Tool (CTRL + T) enlarge it to make it fit for entire document.

Here are the overall results:

Step 4
Add a Layer Mask (Layer > Layer Mask > Reveal All) to sky 1 and use a soft round brush with opacity and flow about 30% to blend the sky 1 with sky 2.

Step 5
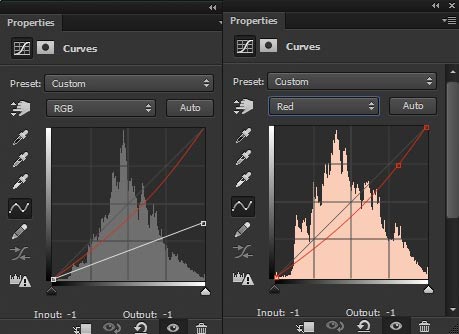
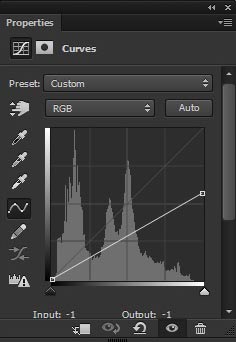
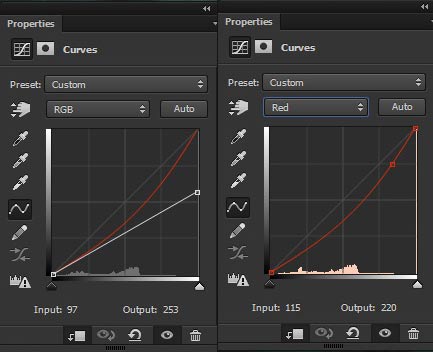
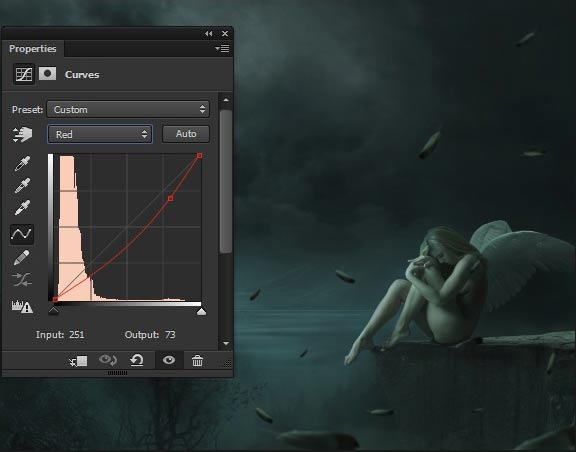
Use a Curves (Layer > New Adjustment Layer > Curves) for sky 2 to decrease its brightness and for adding cyan tones to it. Here are setting for Curves .

Results:

Step 6
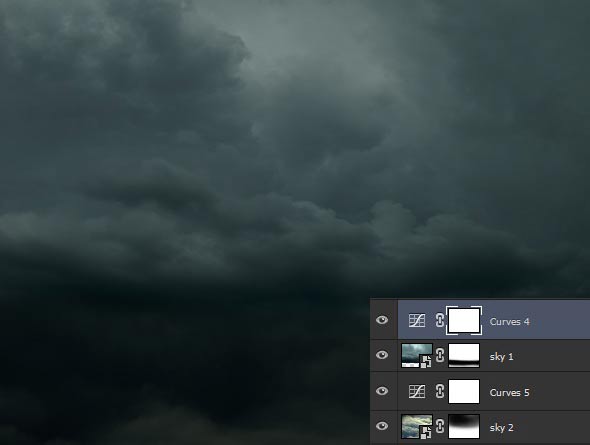
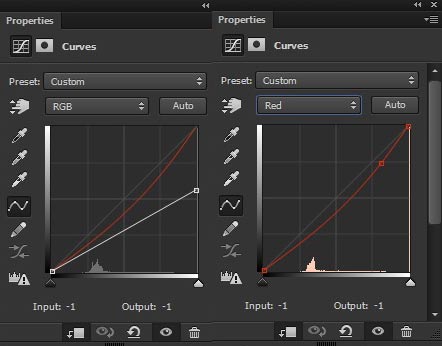
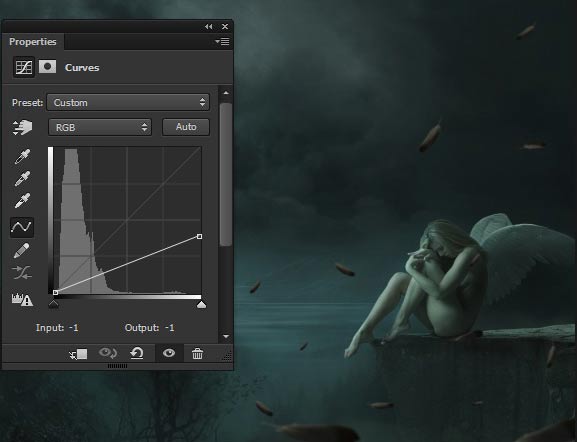
Make a Curves adjustment layer above the sky 1 to reduce the brightness of both sky layer.

Here are the results and process so far:

Adding Moon
Step 7
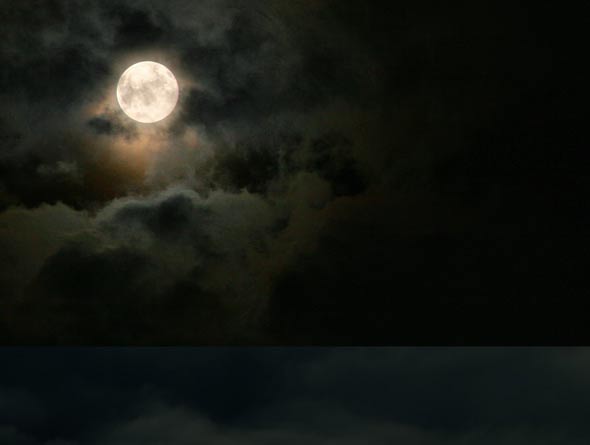
Place the moon to main document.

Step 8
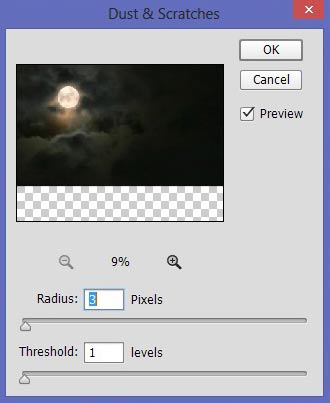
Reduce the noise on moon using Dust & Scratches filter. To apply the filter, select Filter > Noise > Dust & Scratches . Set the Radius value to 3px and Threshold to 1px. Don’t overdo it otherwise it will gonna make the moon blurry.

Results:

Step 9
Change the blend mode of moon layer to Soft Light .

Add a Layer Mask to moon layer and use a soft a soft round brush to mask the hard edges of moon layer.

Step 10
Due to sky 1 layer, our moon looks dull and it is not brightening as I want to brighten it. To fix this, we’ve to hide the sky 1 parts exactly on moon portion. Select the sky 1 layer mask and hide out the sky 1 parts to make the moon brighter.

Step 11
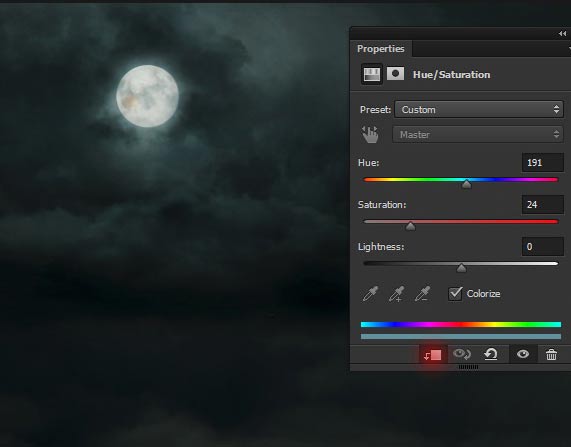
Match the color of moon layer with rest of the background using a Hue/Saturation adjustment layer. Add it as a Clipping Mask (press the red the button for clipping mask) otherwise it will also affect the below layers and always see the Clipping Mask button to ensure whether a adjustment layer used as Clipping Mask or not.

Step 12
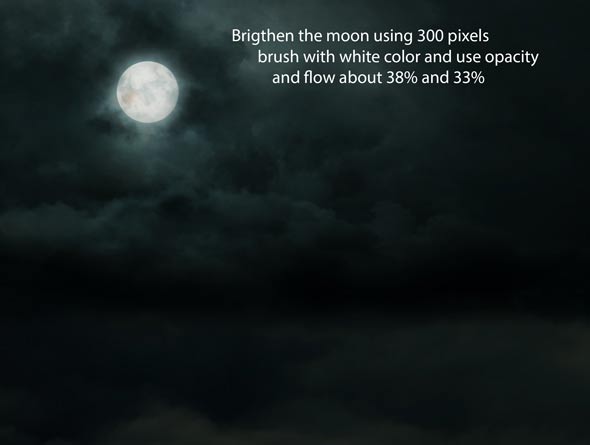
To add more light to the moon, make a new layer by pressing (CTRL + SHIFT + ALT + N) and use a soft round brush with the color #ffffff to paint over the moon area to brighten it.

Adding Painted Night Background
Step 13
Place the night background to the main canvas.

Step 14
Add a Layer Mask to night background. Use a soft round black brush to hide the selected area of it. I am masking the right parts of night background because we will place the cliff there and also I am gonna cover up the empty space by creating mist there in next couple of steps.

Here are the results after masking:

Step 15
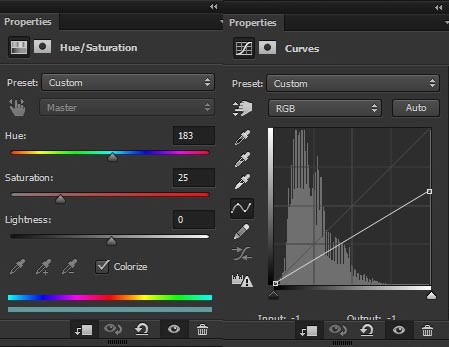
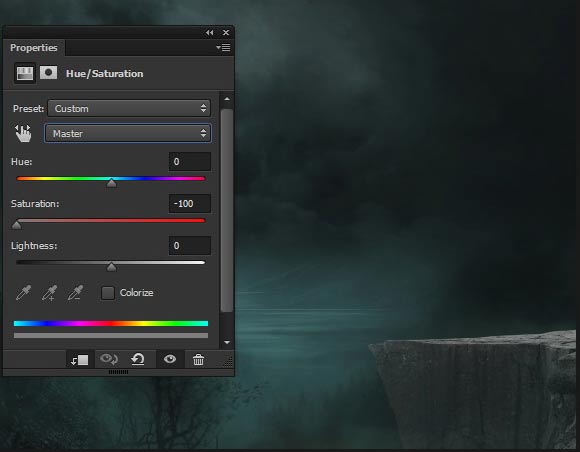
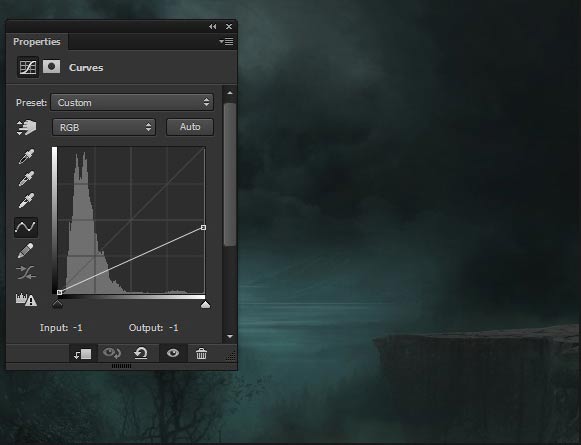
Use a Hue/Saturation and Curves for night background to blend it with the background.

Results:

Adding Mist
Step 16
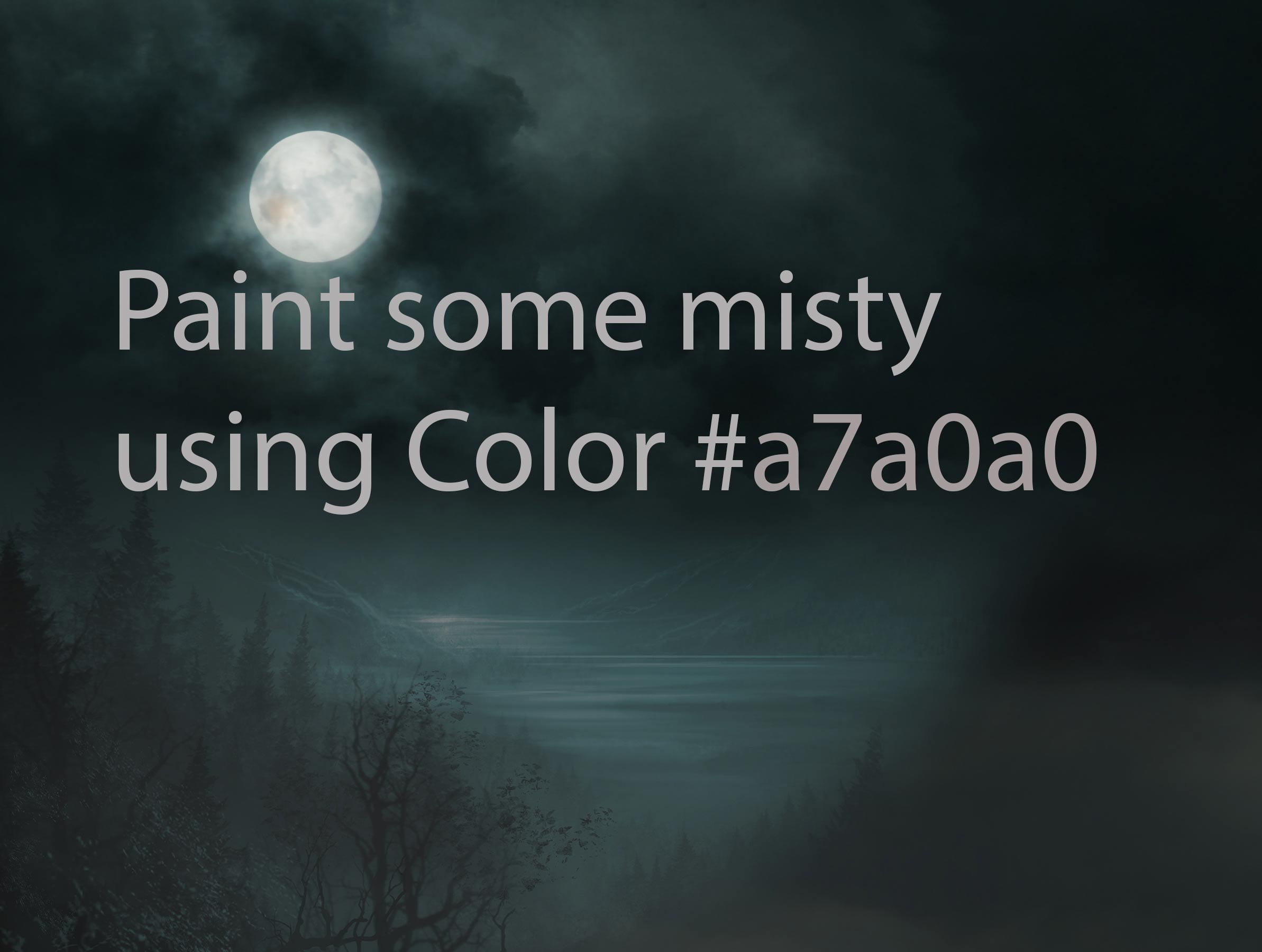
Create a new layer and name it ‘Mist’. Use a soft round brush with color #a7a0a0 and then paint some misty at the bottom of the scene.

To make the mist subtle I applied a Cloud Filter to mist layer. To do this, add a Layer Mask to mist layer and then apply a Cloud Filter by selecting Filter > Render > Clouds on the layer mask of mist layer.

Step 17
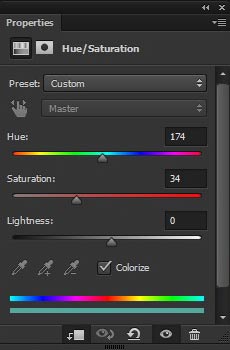
Colorize the mist layer using Hue/Saturation adjustment layer.

Results:

Adding Cliff
Step 18
Use Quick Selection Tool (W) to extract the cliff from its background and place it in the left side of document. Add a Layer Mask to cliff layer and using a soft round black brush hide (little bit) the bottom parts of it to blend it with mist.

Step 19
Add a Hue/Saturation to reduce the saturation of cliff.

Step 20
I used a Curves adjustment layer to darken the cliff.

Step 21
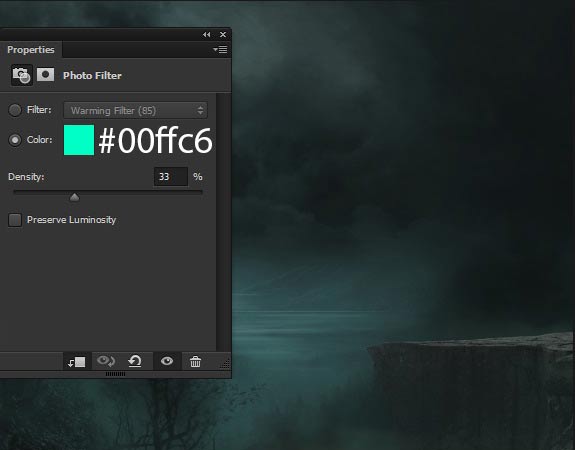
Right now there is no color on cliff layer due to the Hue/Saturation. So I used Photo Filter adjustment layer with color #00ffc6 to add Cyan Tones to it.

Step 22
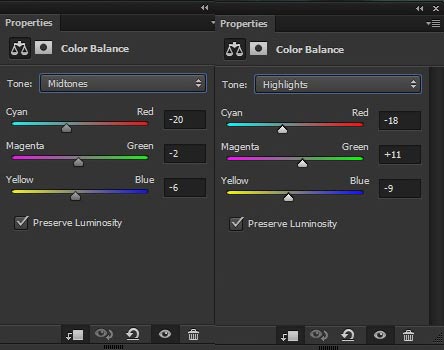
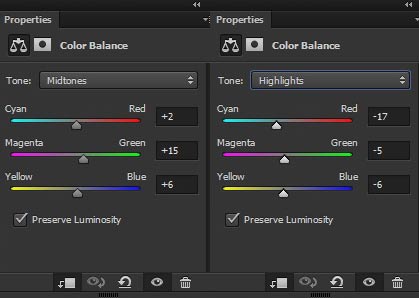
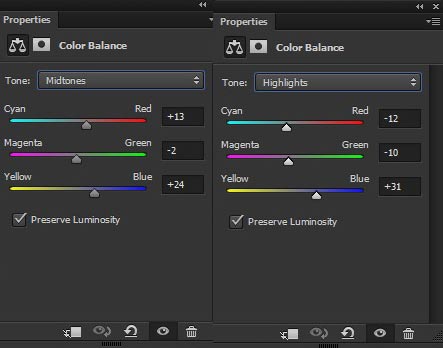
Continue colorizing the cliff using Color Balance adjustment layer. Only change the setting for Midtones and Highlights .

Results:

Step 23
To maintain mist over the cliff layer, I created a new layer and using the same color in step 16, paint some more mist over the highlighted parts in red color.

Change the blend mode to Soft Light.

Adding Model
Step 24
Extract the model from its background and place it over the cliff.

Step 25
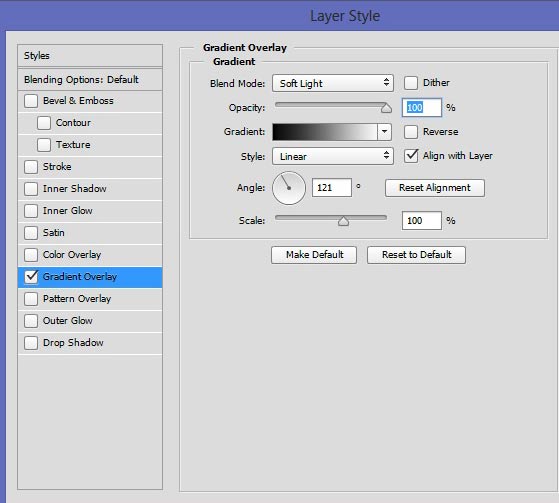
Add a Gradient Overlay effect to model by right clicking on model layer and then choosing ‘Blending Options’ with the following settings.

Results:

Step 26
Create a new layer under the model one and name it ‘cast shadow’. Activate the Brush Tool (B) . Set its opacity and flow about 30%. Use a soft round black brush to create the shadow cast by the model body. Take the help of arrow indication.

Create a new layer again and name it ‘contact shadow’. Now paint shadow under the model feet and body (look at the original photo to see how the shadow formed).

Step 27
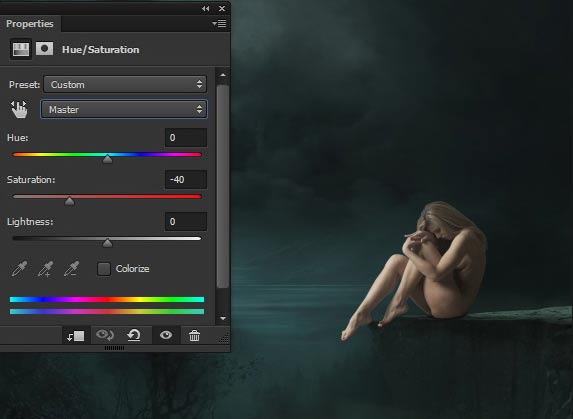
Make a Hue/Saturation to model and reduce the saturation.

Step 28
Add a Curves adjustment layer to darken the model and to add some Cyan color tones.

Results:

Adding Wings to Fallen Angel
Step 29
Add the wings to main document and place it under the model layer. If needed use the Transform Tool (CTRL + T) to tweak them.

Step 30
I used a Curves adjustment layer to darken the wings.

Results:

Step 31
Use a Color Balance to add some colors to them.

Results:

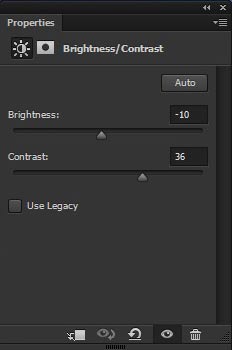
Step 32
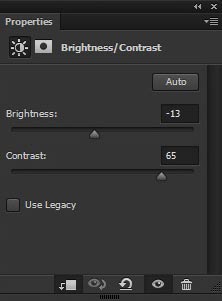
Use a Brightness/Contrast adjustment layer to reduce the contrast and increase the brightness of wings.

Results:

Step 33
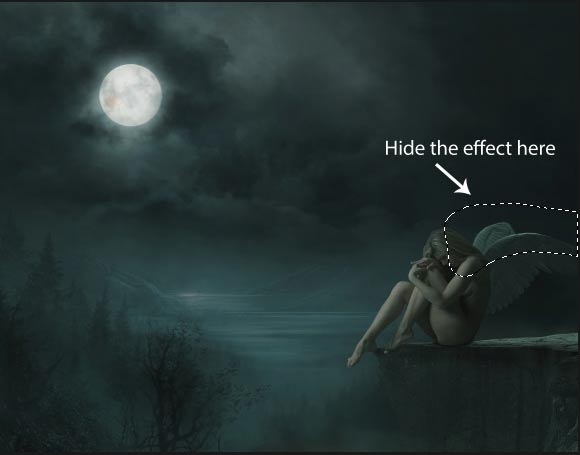
On the layer mask of Brightness/Contrast adjustment layer, I erased the effect on the selected part of wings as I don’t want to darken the upper parts of it.

Results after masking the effect:

Refining the Shade and Light of Angel
Step 34
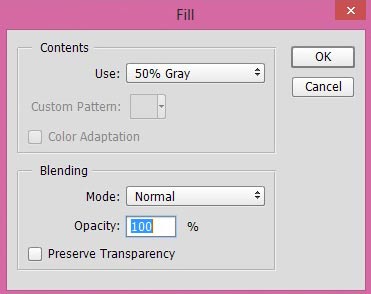
Create a new layer and then select Edit > Fill then fill this layer with 50% gray color. Change the blend mode of this layer to Overlay

Use the Dodge and Burn Tool (O) with Midtones Range (set it on the option bar), Exposure about 9%-10% to refine the light and shade of model. I refined the light and shade on wings as well. Here is the image for reference.

Results:

Step 35
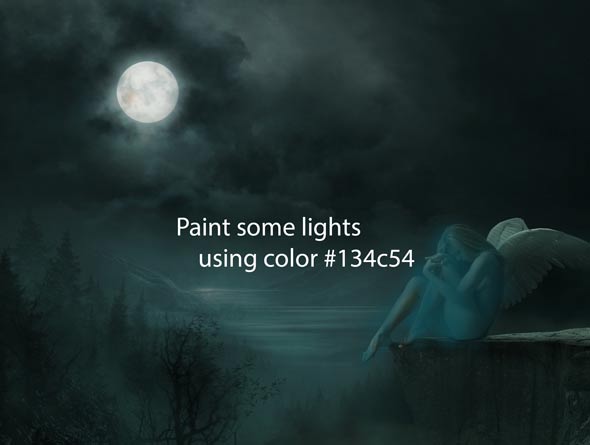
Create a new layer and name it ‘Model Lights’. Set your foreground color to #134c54 and use a soft round brush to paint some lights on the model body (only on those parts in where the light of moon reflected).

Change the blend mode to Color Dodge and reduce the opacity to 60%.

Adding Feather for Angel
Step 36
Add the feathers to the scene and arrange them like they are falling from the top. Also add a Gaussian Blur filter them with Radius value about 2px.
I’ve used more than 10 layers to arrange them. To apply Gaussian Blur you can select Filter > Blur > Gaussian Blur and then set the radius value according your needs.

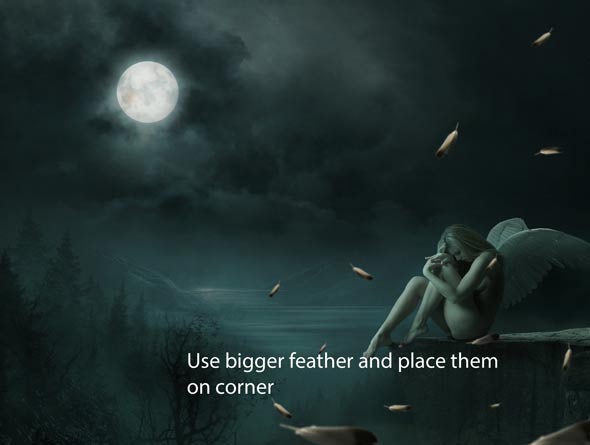
Enlarge some feather and place them on the edge of the document.
Also use Gaussian Blur about 4px to these feather and this will add depth for the scene as well.

Step 37
Select all feather layers and then group them by pressing (CTRL/CMD + G) on the keyboard. Now change the blend mode of this group to Normal from Pass Through. Now make a Curves adjustment layer on the top of the layers within this group to darken the feathers.

On the layer mask of Curves , use a soft round black brush to hide the effect where the parts of feathers are illuminated by the light source (moon).

Results after hiding the effect :

Step 38
Add a Curves adjustment layer to add cyan color tones to them.

Final Adjustments
Step 39
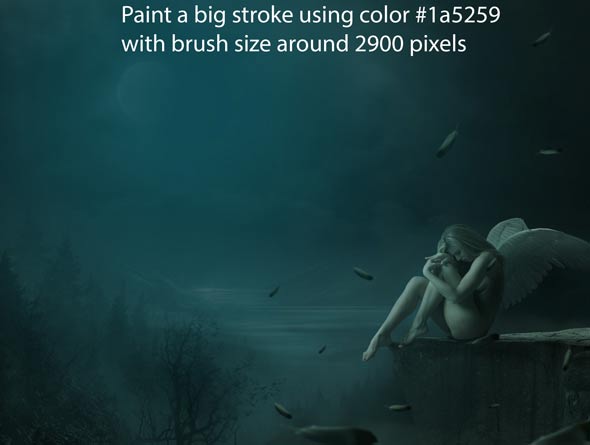
Now we are at the end of tutorial and as always we’ll finish it up using Final Adjusments layers. First create a new layer (above all layers) and name it ‘light source’. Set your foreground color #a15259. Using a soft round brush with size 2900 pixels paint a big stroke to make a light source.

Change the blend mode to Linear Dodge and reduce the opacity to 51%.

Step 40
Make a Color Balance adjustment layer to entire scene.

Results:

Step 41
Finally make a Brightness/Contrast adjustment layer.

Here are the Final Results :

Conclusion
Thanks for following the tutorial and I hope that you’ve learned something new today. If you have any question regarding tutorial then do let me know through comments and I’ll happy to help you.
Need Help With Photoshop or Looking for Professional Support?
Whether you're just getting started with Photoshop or need expert-level assistance, we're here to help! Contact us for personalized Photoshop tutorials, project support, or creative services.
Get in touch today to take your skills or projects to the next level.
CONTACT US NOW📘 Want to Master Photoshop Faster?
🎁 Get Your FREE PDF E-Book "Top 10 Photoshop Tricks Every Designer Must Know" Now – Packed with expert tips, shortcuts, and techniques to boost your creativity & workflow.
👉 Download Your FREE PDF E-Book NOW!



