In this Photoshop tutorial, I’ll show you how to create a photo manipulation of Batman with Adobe Photoshop. We’ll first create the base using sky, moon, wall and city stock. Then we’ll add the model and we’ll blend the model using blending techniques. You’ll also learn how to create a dark atmosphere, enhance the light and contrast, make a depth of field and much more.
Tutorial Resources
Preparing Background
Step 1
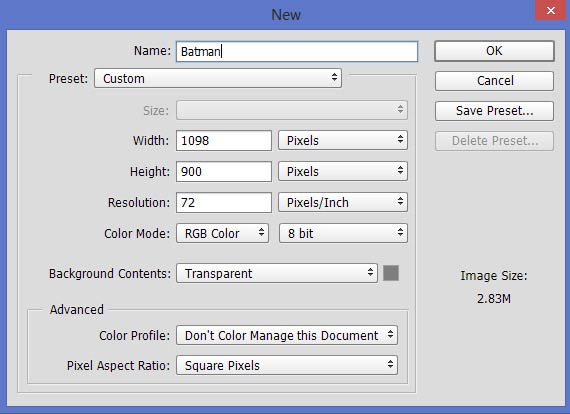
Create a new 1098 x 900 px document in Photoshop with the following settings:

Step 2
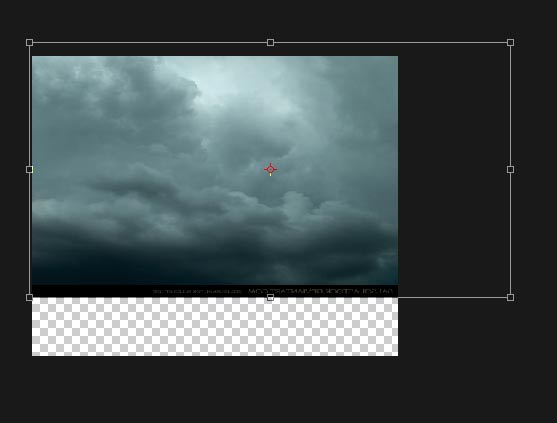
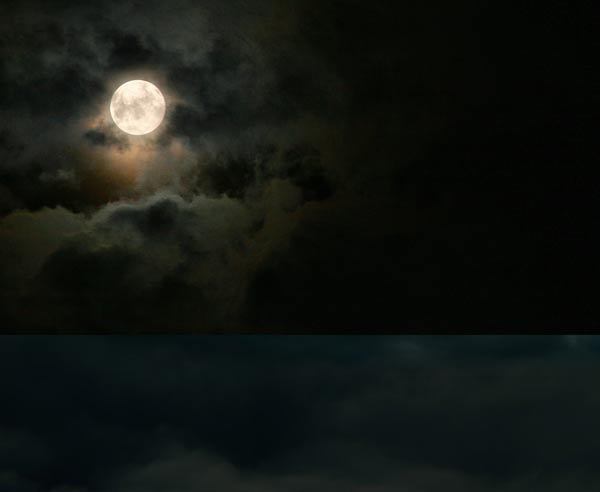
Open the sky 1 image in Photoshop and then drag it into our main document using Move Tool (V). Activate the Transform Tool (CTRL + T) and then stretched it bit to get the brighter parts of sky 1. Also, keep the some space from the bottom of the document.

Step 3
Results:

Add the Sky 2
Step 4
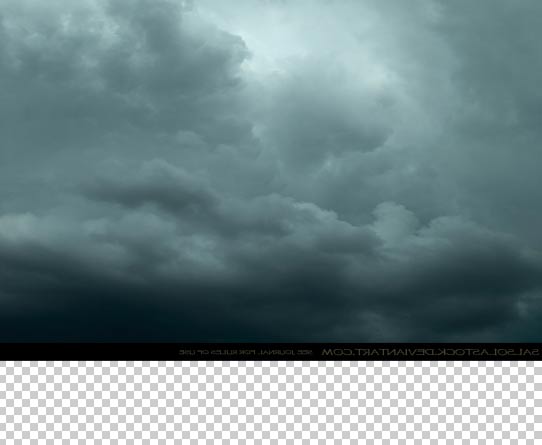
Place the sky 2 to the main document and the aim is to fill the bottom parts of the document using sky 2. But as you can see the there are unwanted details on sky 2 but since we are using it to fill the bottom parts then we don’t need to care about it. Just enlarge it using Transform Tool (CTRL + T) and rotate it to fit the perspective of the document.

Results:

Step 5
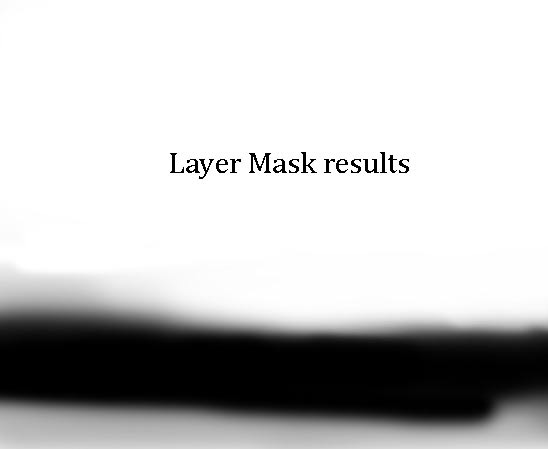
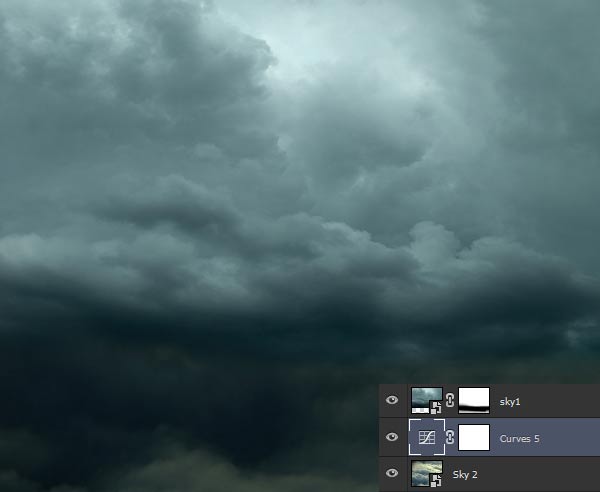
Click the second icon at the bottom of layer panel and add a Layer Mask to sky 1. Use soft black brush to mask the parts of sky 1 and blend it properly with the sky 2. For better blending, lower the brush opacity and flow to 30%.

Results on layer mask:

Step 6
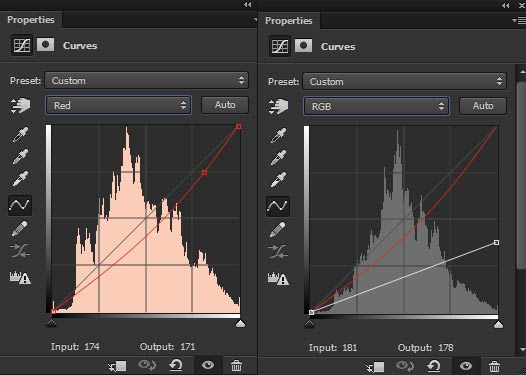
Make a Curves adjustment layer for sky2. Darken it using the RGB channel and also, use the Red channel to add cyan colors tones to sky2. To add an adjustment layer either go to Layer > New Adjustment Layer > Curves or click the third icon at the bottom of layer panel.

Results:

Step 7
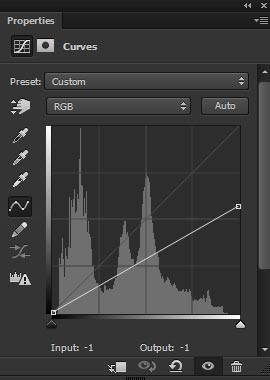
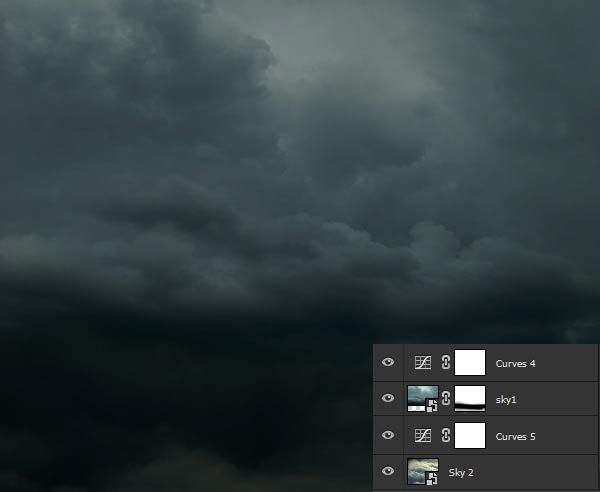
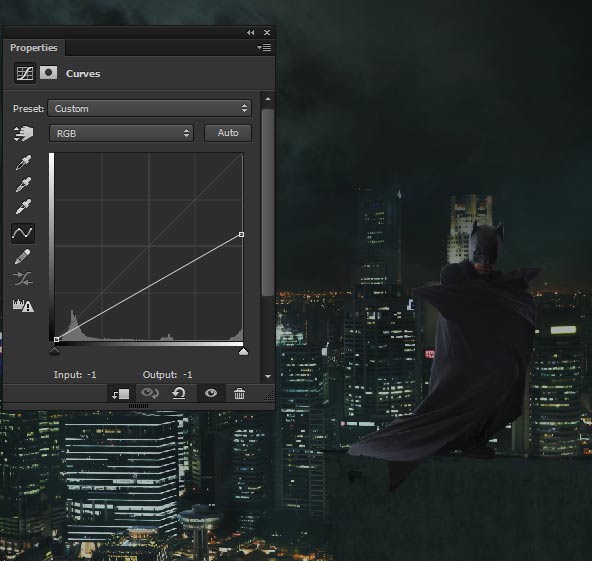
Add a Curves adjustment layer on top of all layer and reduce the brightness using the following settings :

Results:

Add the Moon
Step 8
Place the moon to main document and place it as shown below.

Step 9
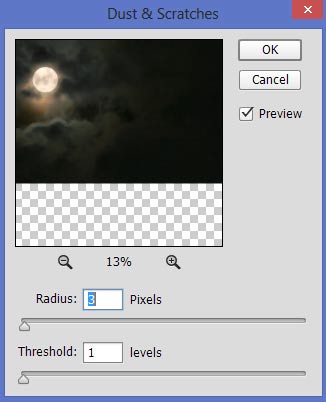
Convert the moon layer into Smart Object. Right click on moon layer and choose ‘Convert to Smart Object’. Go to Filter > Noise > Dust & Scratches and set the Radius value to 3px and Threshold level to 1. This will reduce the noise from the moon.

Results after reducing noise from moon:

Step 10
Add a Layer Mask to moon. Activate the Brush Tool (B) and using a soft basic black brush, mask the hard edges. Do rush it, just do it patiently and try to blend the moon with sky.

Step 11
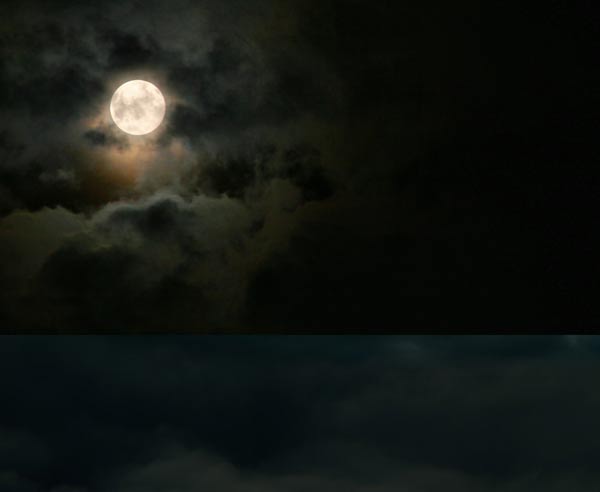
Change the blending mode to Soft Light and here are the results after blending the moon :

Step 12
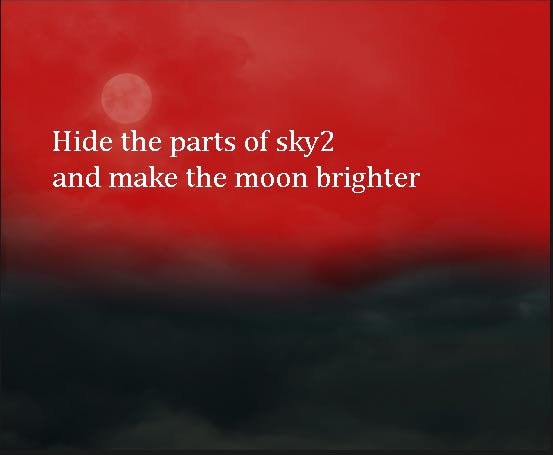
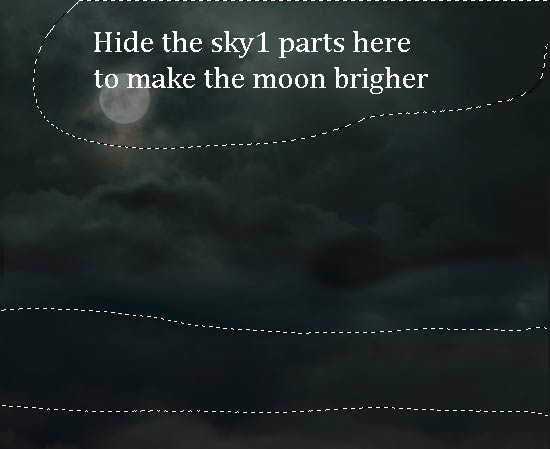
Due to Soft Light blend mode, our moon becomes darker and dull. The two sky layers under the moon one, are the cause of moon darkness. We need to hide the upper parts of the both sky layer to make the moon brighter. First, select the sky 2 layer and mask its upper parts (highlighted in red color). Add a mask to sky 2 and mask its upper parts using soft round black brush.

Results:

Step 13
Now select the sky 1 and add a mask to it. Now mask the selected parts of sky 1.

Results with brighter moon:

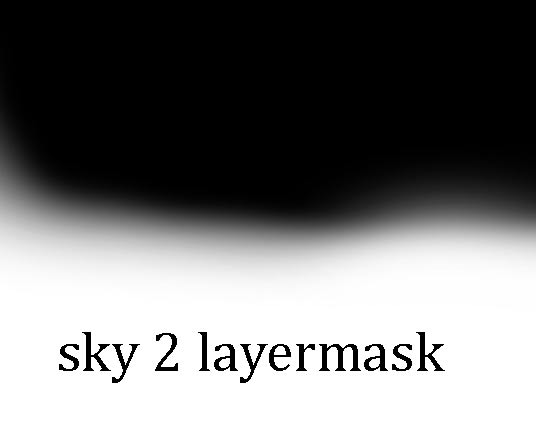
Let’s take a look at the layer mask of sky 2:

You can clearly I masked the upper parts completely to make the moon brighter.
Here is the layer mask of sky 1:

On the layer mask of Sky 1, you can clearly see that I masked the moon area to make the moon brighter. You are also noticing the shaded portion, that shows there are some more parts that are also masked by me. The aim is very simple if you need more brightness then simply mask the effect there like I needed completely on the moon so I masked the effect there. If you want to keep some areas darker then don’t hide the parts there.
Basically, I am trying to maintain the balance between light and dark parts except for the moon and final outcome has darker right parts as compared to left side. So it completely depends on you that how much light you want or how much dark area you need. Not only this, try to experiment (in masking) with the moon, sky 1 and sky 2 and see the results.
Step 14
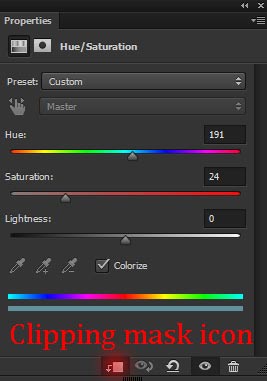
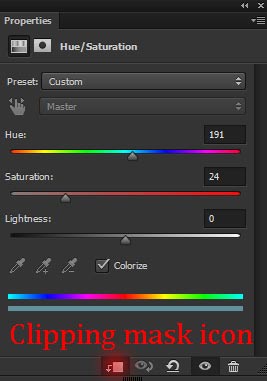
Let’s move ahead and make a Hue/Saturation adjustment layer for moon. Now match the colors of the moon with the existing using the following settings. Don’t forget to use this layer as Clipping Mask, you can click the icon (highlighted in red color) for clipping mask.

Reduce the opacity to 67%. Results :

Step 15
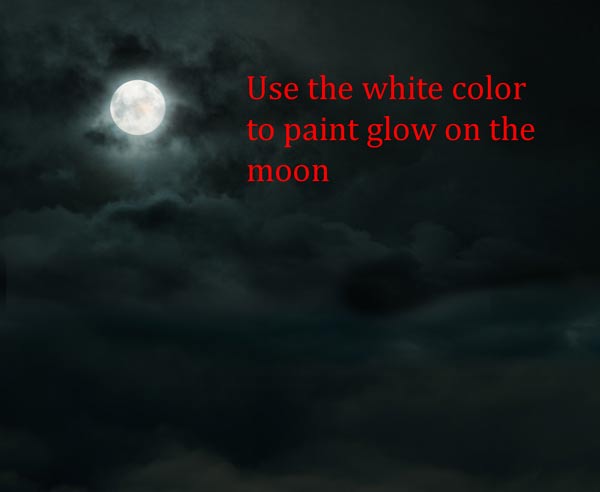
Create a new layer and name it ‘Moon Light’. Using a soft white brush, paint the glowing lights around the moon. Just simply paint a brush stroke on the moon with lower opacity around 30%.

Create the Mist
Step 16
Create a new layer and name it ‘mist’. Set the foreground color to #a2a3a3. Now paint some mist using soft round brush as shown below.

Add a Layer Mask to mist layer. Go to Filter > Render > Clouds and apply the cloud filter on the layer mask of mist layer.

Step 17
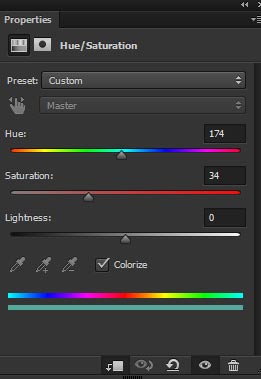
Make a Hue/Saturation adjustment layer and colorize the mist effect.

Results:

Step 18
Duplicate the mist layer and including Hue/Saturation adjustment layer for stronger mist and cloud effect.

Add the City
Step 19
Place the city to main document.

Add a mask to city layer and mask the hard edges using soft round black brush. Try to achieve a smooth transition between city and background.

Step 20
Reduce the opacity of city layer to 42%.

Duplicate the city layer and also bring back the top of the city (only the top of buildings) that we masked in the original layer. Press CTRL + J to duplicate the city layer. In order to reveal the city top parts, just paint with a soft white brush on the layer mask.

Step 21
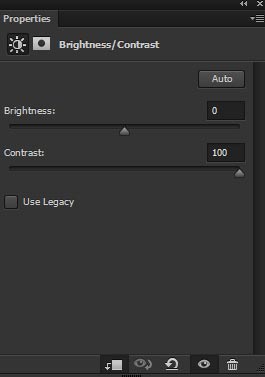
Add a Brightness/Contrast adjustment layer to city. Now increase the contrast by dragging the Contrast slider to -100. Don’t forget to clip it to duplicated city layer.

Results with increased contrast :

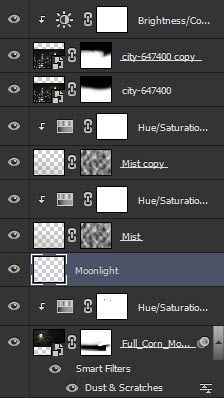
Layer panel arranged:

Step 22
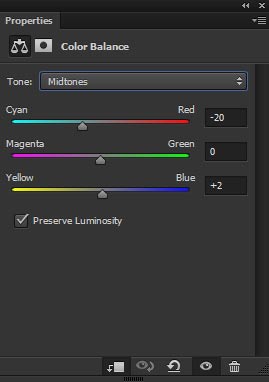
Make a Color Balance adjustment layer for duplicated city layer. Only alter the values of Midtones to match the color.

Results:

Add the Wall
Step 23
Extract the wall from its background using your favourite selection tools and then place it to main document. If needed don’t hesitate to use the Transform Tool (CTRL +J) to tweak it. You can also read our Selection Techniques Tutorial to master the selection in Photoshop.

Step 24
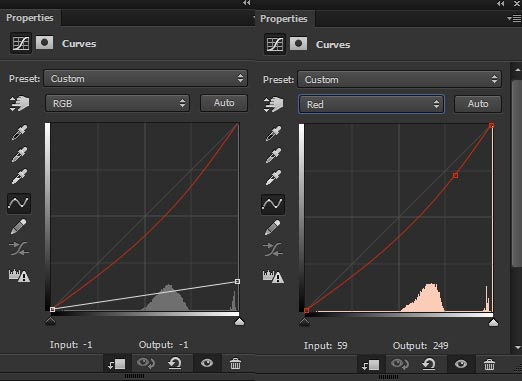
Reduce the brightness using Curves adjustment layer and add the cyan tones using Red Channel.

Results:

Step 25
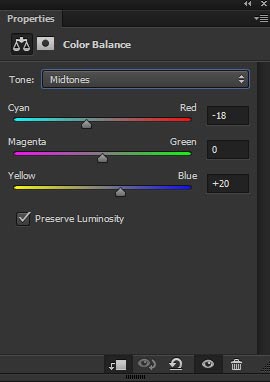
Add a Color Balance adjustment layer to wall and continue enhancing the colour.

Results:

Add the Model
step 26
Isolate the model from its background and place him onto the wall.

Step 27
Create a new layer under the model and name it ‘shadow’. Use a soft basic black brush to paint the shadow of the model on the wall.

Step 28
Create a new layer and clip it to model. Since we all know that our main light source is the moon. According to light way, we must the darken that area which are less reflected by moonlight. Pick up a soft black brush and paint on the outer right side of the model and strengthen the shade there.

Step 29
Use a Curves adjustment layer (use it as clipping mask) to darken the model.

Step 30
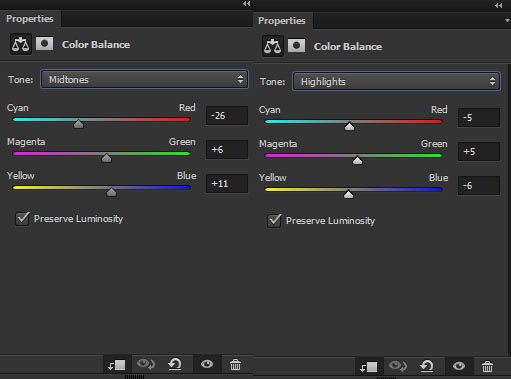
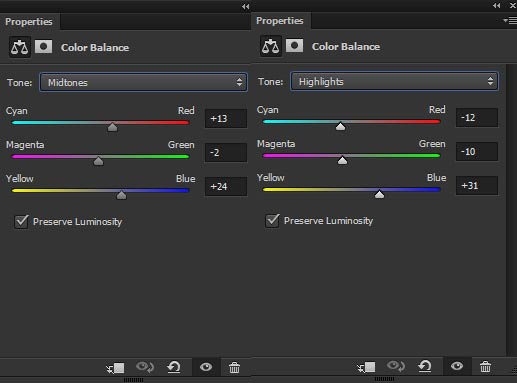
Continue coloring the model using Color Balance adjustment layer. Only change the value of Midtones and Highlights.

Results:

Step 31
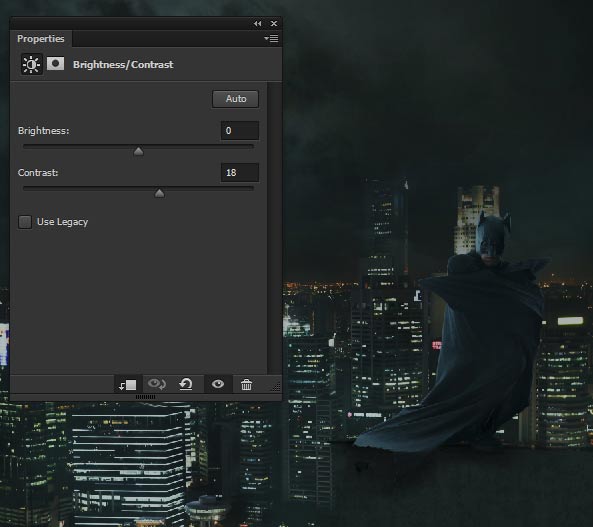
Use the Brightness/Contrast adjustment layer to increase the contrast little bit.

Step 32
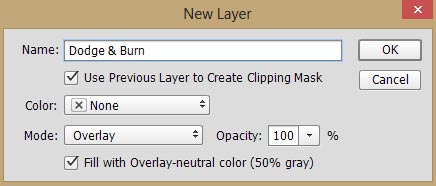
Create a new layer, fill this layer with 50% gray colour and change the blend mode to Overlay.

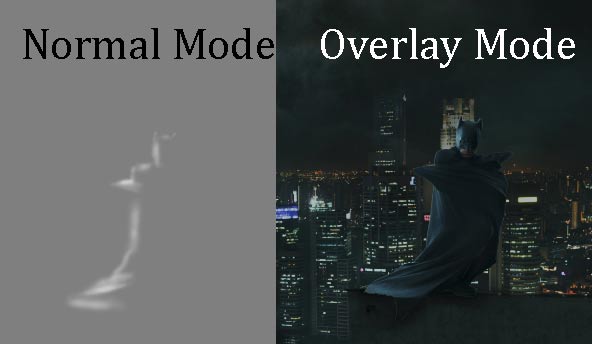
Activate the Dodge Tool (O) with Midtones Range, Exposure about 9-12% to refine the light on the model. Use the Dodge Tool (O) to bring more light to left outside parts.
Don’t use the Burn Tool (O) because we have already refined the shade on the model.
Results in both mode:

Results so far:

Add the Bats
Step 33
Extract the bat from bats image and place it to main document.

Step 34
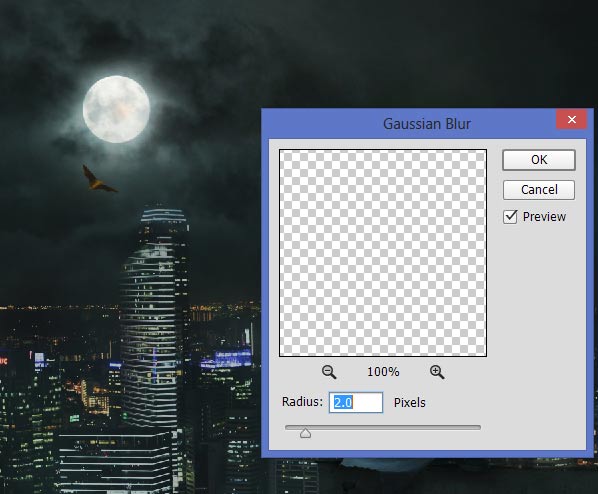
Apply the Gaussian Blur filter with 2.0 px Radius value to bat.

Step 35
Similarly, extract more bats and place it to the main document. Apply the same amount of Gaussian Blur to each bat layer as we applied in the previous step.

Step 36
Select all bat layers and put them inside the group by pressing CTRL + G. Now change the blend mode to Normal from Pass Through.
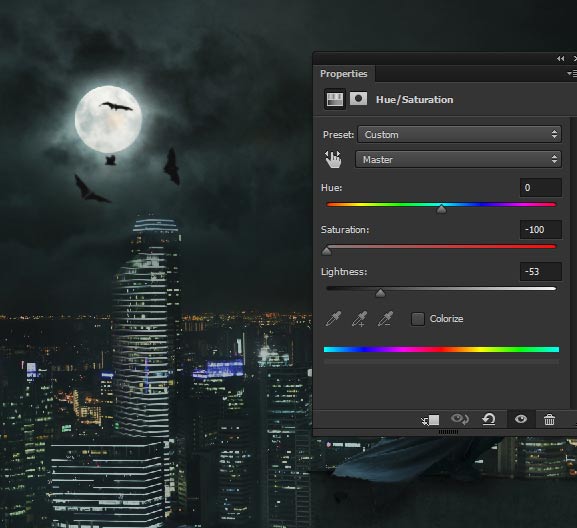
Make a Hue/Saturation adjustment layer, inside the group, now decrease the saturation and lightness of the all bats.

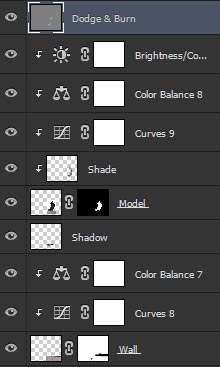
Layer panel arranged so far:

Creating the Lights
Step 37
Create a new layer and name it ‘light’. Set the foreground to #134d55. Now using a soft round brush, paint a big brush stroke as shown below.

Change the blend mode to Linear Dodge and reduce the opacity to 51%.

Final Adjustment
Step 38
We are at the final stage of tutorial and it’s time for final adjustment. I am going to change the overall color of the scene using Color Balance adjustment layer (add it above all layers). If you like existing color then just simply change the value according to your needs.

Results:

Step 39
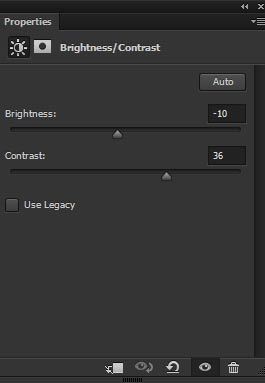
Make a Brightness/Contrast adjustment layer, decrease the brightness and increase the contrast little bit.

Reduce the opacity to 60%.

Step 40
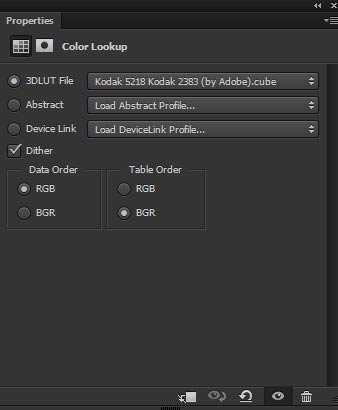
Finally, make a Color Lookup adjustment layer to boost the contrast of scene.

Reduce the opacity to 80%.

Step 41
As you can see using the Color Lookup, we’ve increased contrast on moon a lot and I don’t want that. To fix this, erase the effect on the layer mask of Color Lookup.

Final Results:

Conclusion
Hope you enjoyed the tutorial. Please do like, share and tweet if you really like the tutorial. If you’ve any suggestion, feedback on tutorial then do let me know through comments. Have a great day!
Need Help With Photoshop or Looking for Professional Support?
Whether you're just getting started with Photoshop or need expert-level assistance, we're here to help! Contact us for personalized Photoshop tutorials, project support, or creative services.
Get in touch today to take your skills or projects to the next level.
CONTACT US NOW📘 Want to Master Photoshop Faster?
🎁 Get Your FREE PDF E-Book "Top 10 Photoshop Tricks Every Designer Must Know" Now – Packed with expert tips, shortcuts, and techniques to boost your creativity & workflow.
👉 Download Your FREE PDF E-Book NOW!




