Resolution simply means the detail an image holds. It quantifies how close lines can be to each other and still be visibly resolved, hence resolution. But enough tech talk! There are many types of resolution but I’ll be talking about Pixel Resolution.
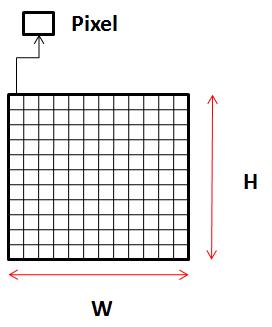
As you guessed it, pixel resolution is made up of… pixels. A pixel is a unit in digital imaging. It is basically a tiny square on your computer screen. And when you combine thousands of these small square, they form up the images and text you see on your screen today.

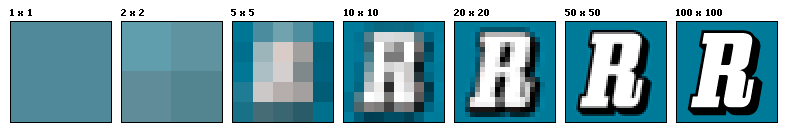
Resolution depends on the size of the pixel, and the smaller the pixel size and the higher the pixel count will result in higher image quality, because you’re using many more little squares to draw the image rather than a few big ones.

As you can see from the example, the 100×100 image is much clearer than the 20×20 one. That’s because more pixels form the image and smoothens out the square edges from the curves. Essentially they’re all still squares but the high quantity of pixels give the illusion that it’s curved.
An image that is 1500 pixels in width and 1500 pixels in height has a total of 1500×1500 = 2,250,000 pixels or 2.2 megapixels. One could refer to it as a 2.2-megapixel image.
That’s why high-resolution photos are usually very big and take up a lot of space.
In simple terms, more pixels = more quality = bigger size
A Common Mistake
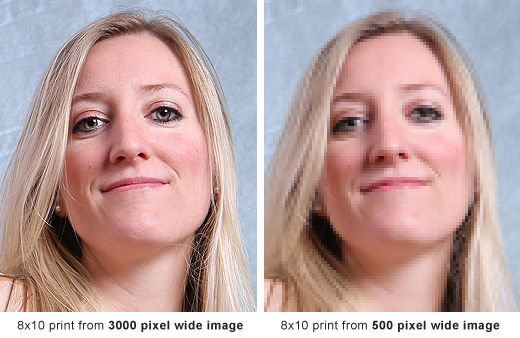
The common mistake that most people make is taking a low resolution image and magnifying it, expecting the quality to be as good. That will never happen.

Let me give you an analogy.
If you are the host of a dinner party, if you don’t have enough food for the guests, no matter how much you divide the food, the guests won’t be full, and you won’t look very good.
However, if you have more than enough food, the guests will definitely eat until they are full, and having leftovers won’t hurt you, and you will look good.
Similarly, the food here refers to the pixels. The guests’ fullness and happiness refers to the image quality.
If there are not enough pixels, then your image quality won’t be good. If there are more than enough pixels, your image quality will always be good.
When you take an image and scale it up (magnify, stretch, blow it up, zoom it in, whatever you want to call it!), you are in the “not enough pixels” scenario. For example you take a 100×100 image (10,000pixels) and you magnify it to 200×200. The extra 100×100 pixels won’t magically appear because no editor in the world can predict and re-draw your image automatically. Instead, your 200×200 now contains only the original 10,000 pixels stretched over 200×200. That is why your image quality drops, and becomes pixelated and blurry. This is BAD!! And the damage is irreversible! Never ever do this. That is why I always advise to keep a backup of the original image in case things like this happen.
When you take an image and scale it down, now you have more than enough pixels to go around. For example, a 100×100 image is now scaled down to 50×50. Hence there is no loss in pixels, and your image quality will not be reduced. This is OKAY!!
In conclusion, it’s hard to make a low resolution image better without recreating it (vectorizing, drawing, etc), but you can always make a high resolution image into a lower resolution without losing quality.
If you want to scale up your file, it has to be a vector. Vectors are not made up of pixels, but points and paths, and you can scale them to any size without degrading the quality. Hence that is why logos are usually made in vector so you can use your logos anywhere you want in any size, as sharp and clear as possible.