
In this very cool but simple tutorial, I will teach you how to fill a shape with text within minutes! Are you ready? Let’s go!
Preparation:
None.
This tutorial was done on Adobe Photoshop CS5. Other versions may vary slightly.
Step 1:
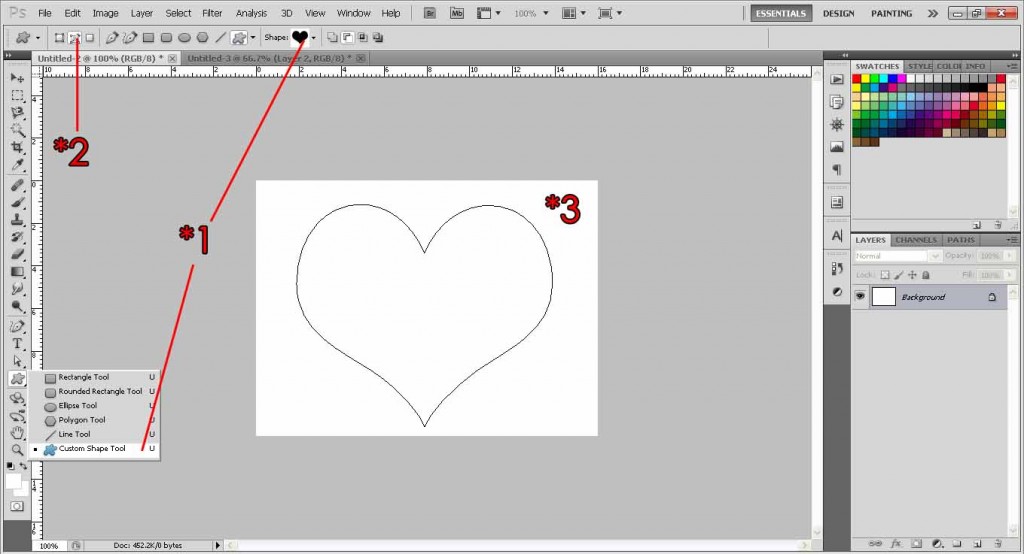
Select the Custom Shapes Tool, and choose your shape. I’ve chosen a heart!

Step 2:
Click the Paths button.
Step 3:
Click on the canvas and drag to create the shape. Hold shift while dragging if you want to keep the shape in proportion, or simply just drag to whatever prefer you want it to be (fat heart, slim heart?!). You can still edit the shape later on so don’t worry.
Step 4:
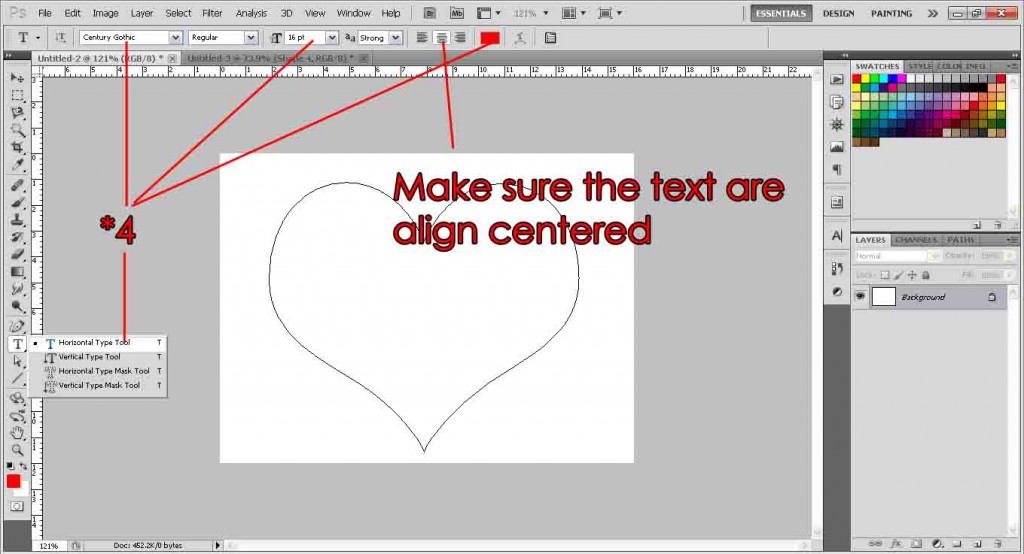
Select the Text Tool, and choose your font, font colour, size, etc. Smaller fonts work better here as there will be too much white spaces if the words are big. Remember to set the text to ‘Align Center’.

Step 5:
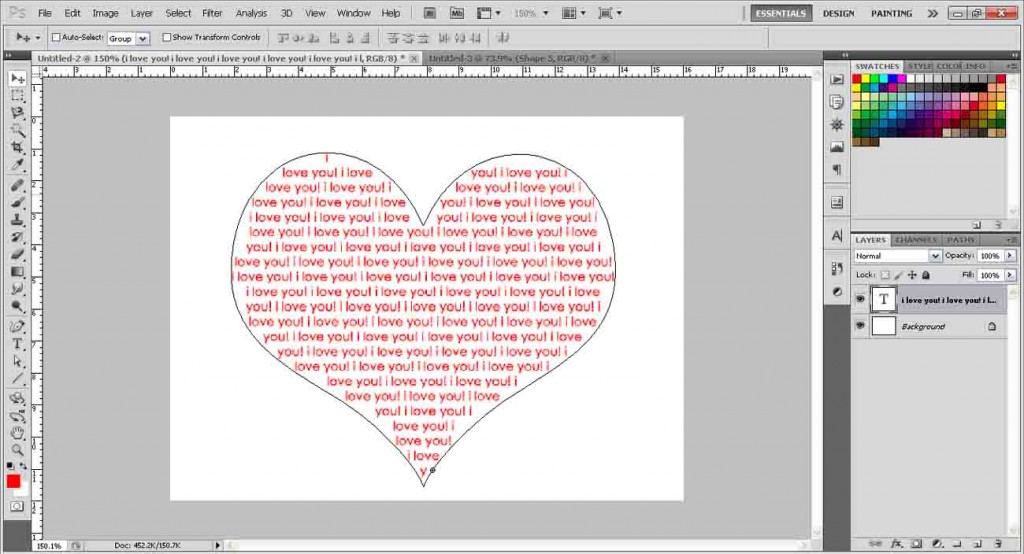
Click inside the heart and type your desired text until the whole shape is full. You can click and drag the anchor points around the heart to alter it anytime.

Once you’re done, click the background layer to view it without the shape outline, or simply save the file as an image like jpeg.
And the perfect picture to send to your valentines!

Need Help With Photoshop or Looking for Professional Support?
Whether you're just getting started with Photoshop or need expert-level assistance, we're here to help! Contact us for personalized Photoshop tutorials, project support, or creative services.
Get in touch today to take your skills or projects to the next level.
CONTACT US NOW📘 Want to Master Photoshop Faster?
🎁 Get Your FREE PDF E-Book "Top 10 Photoshop Tricks Every Designer Must Know" Now – Packed with expert tips, shortcuts, and techniques to boost your creativity & workflow.
👉 Download Your FREE PDF E-Book NOW!



